前言
在书写markdown文章的时候,往往需要向其中添加图片的链接,从截图到文件的处理,到链接的获取都会很麻烦。在寻找各种图床工具之后,发现其效果都不是很好(比如要收费开通多个云图床的上传权限),因此本文将介绍另外一种较为简便的处理方式。
设置Snippet
snippet是短文的意思,在ide中常常是指可以通过一小串的命令生成一大段代码或者文字的方式。例如,在sublime中输入lorem+tab。就会生成一大段样例文字
lorem+tab
==>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
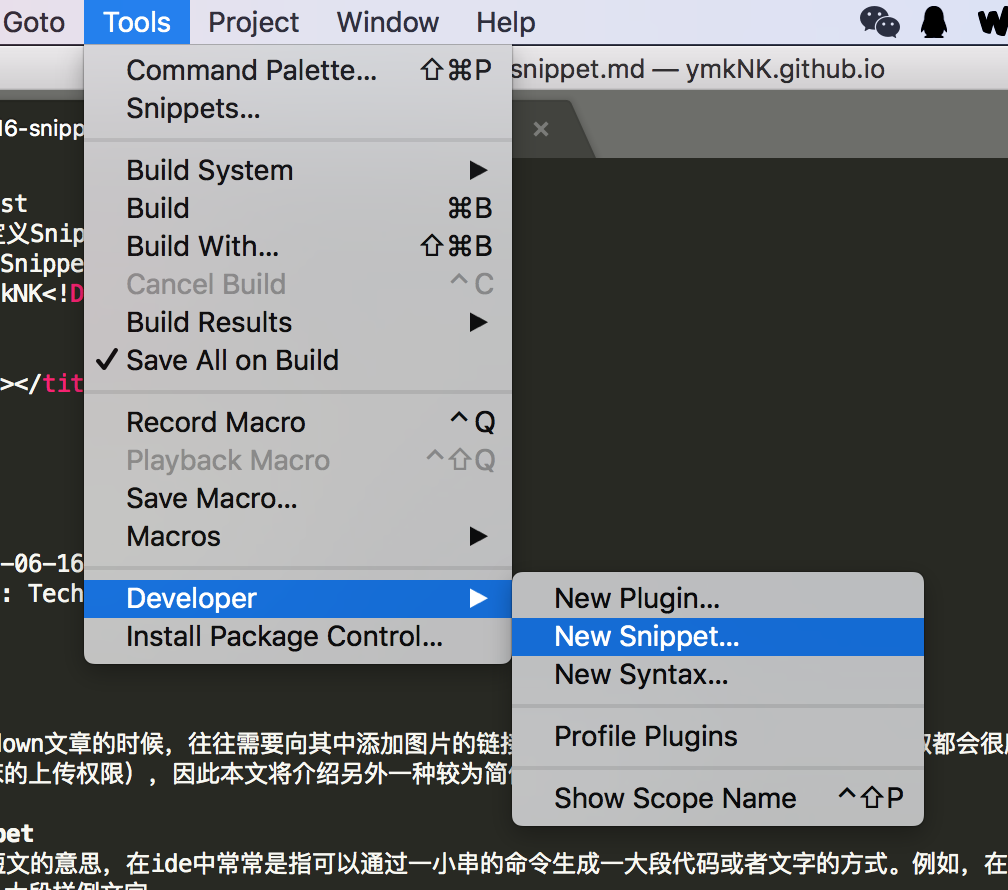
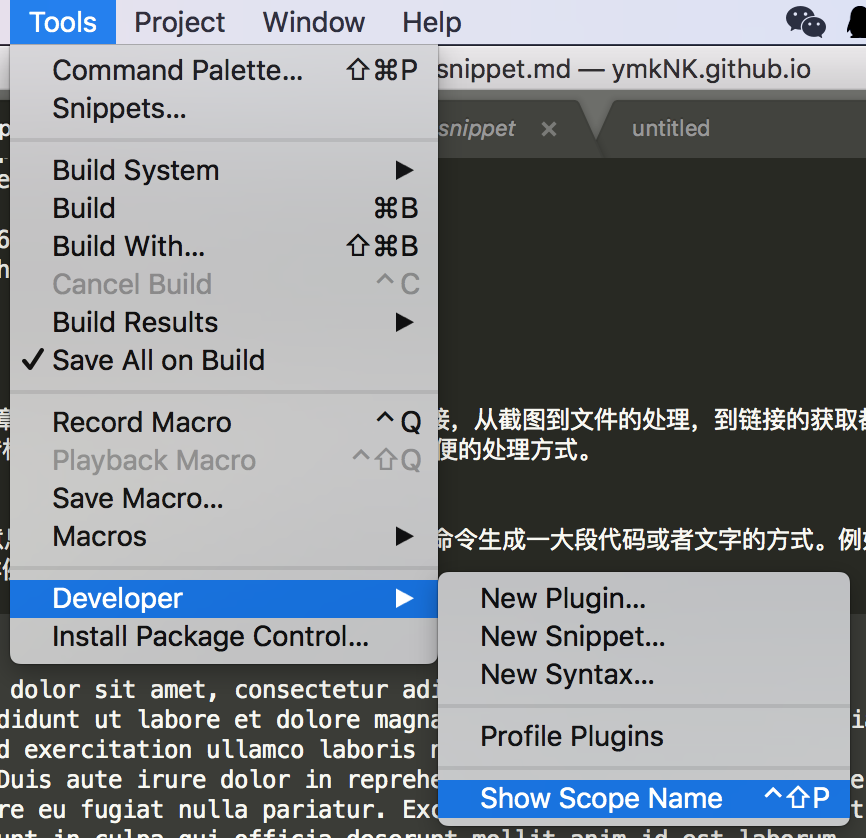
而接下来要做的就是要自定义一个snippet:在sublime中,Tools–>Developer–>New Snippet
 然后就能得到如下的新建snippet
然后就能得到如下的新建snippet

写入自己自定义的代码
<snippet>
<content><
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>ap</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<scope>text.html.markdown</scope>
</snippet>
其中:
- CDATA框住的地方表示自己自定义的代码
- $1表示占位符,这就是在生成的代码最后光标所在的位置
- tabTrigger表示触发的条件
- scope表示的时候这个snippet的作用域(获取方式Tools–>Developer–>Show Scope Name)

然后保存在sublime的默认目录下,即可生效了
macOS的目录如下
/Users/user_name/Library/Application Support/Sublime Text 3/Packages/User
如何使用
- 截图,将图片保存到自定义的路径下,复制出其文件名即可
- 输入ap,tab
- 粘贴文件名,完成! 这种方式对于只是日常写blog的我来说,已经方便了太多了
