前言
想要在blog中实现文章评论发布功能,网上百度了很多文章,发现DISQUZ国内网访问速度比较慢,网易评论等平台也被关闭,最后发现了github强大功能,Gitalk。
Gitalk:一个基于 Github Issue 和 Preact 开发的评论插件 摘自v2ex
再一次感受到了开源的强大之处,造就了现如今信息技术的高速发展
设置OAuth
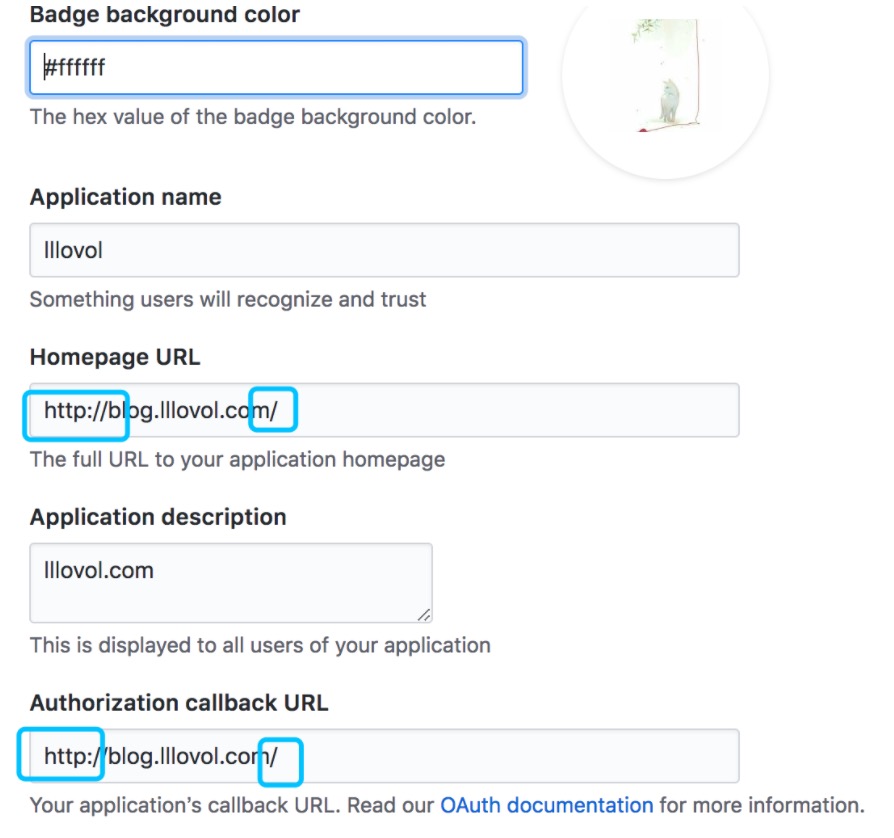
github>右上角settings>Developer Settings>new OAuth App 然后依次输入
- Application name : 一个超厉害的名字
- Homepage URL : github page的地址(http://yourname.github.io/)
- Application description : app的描述(随意)
- Authorization callback URL : Github api回调的地址,与Homepage URL相同
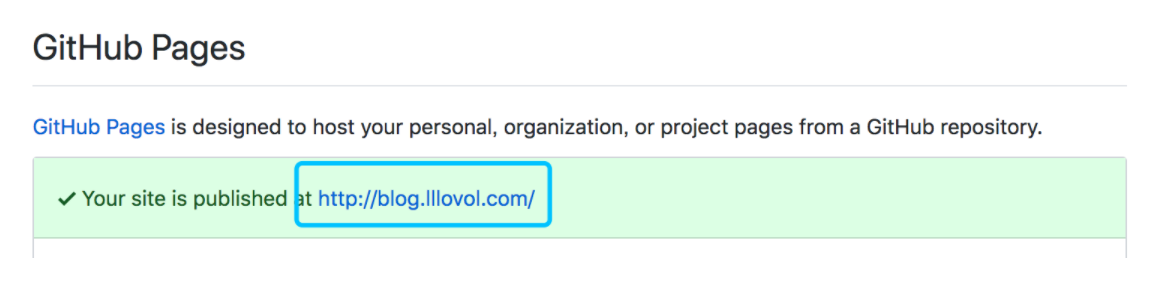
有一些坑需要注意,如果解析到了自己的域名,就在githubpage中的Repository,找到settings,找到github给你的url

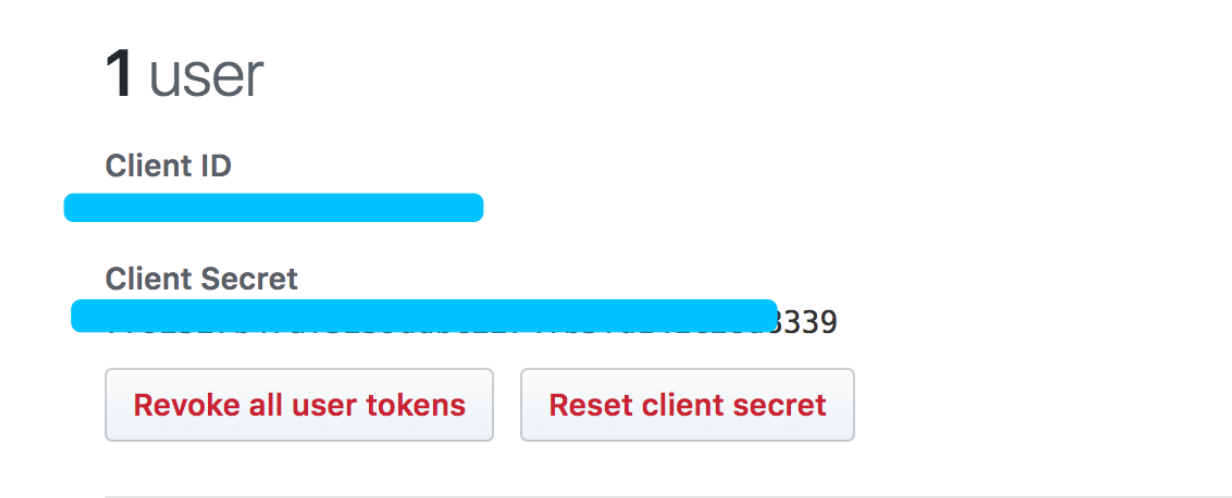
 即可获取到对应的clientId和clientSecret
即可获取到对应的clientId和clientSecret

修改post.html
然后在修改项目文件中的_layouts的post.html 找到合适的位置添加如下代码
<!--Gitalk评论start -->
{% if site.gitalk.enable %}
<!-- 引入Gitalk评论插件 -->
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk@latest/dist/gitalk.min.js"></script>
<div id="gitalk-container"></div>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '{{site.gitalk.clientID}}',
clientSecret: '{{site.gitalk.clientSecret}}',
repo: '{{site.gitalk.repo}}',
owner: '{{site.gitalk.owner}}',
admin: ['{{site.gitalk.admin}}'],
distractionFreeMode: {{site.gitalk.distractionFreeMode}},
id: decodeURI(window.location.pathname),
});
gitalk.render('gitalk-container');
</script>
{% endif %}
<!-- Gitalk end -->
修改_cofig.yaml
gitalk:
enable: true #是否开启Gitalk评论
clientID: 'your clientId' #生成的clientID
clientSecret: 'your clientSecret' #生成的clientSecret
repo: 'yourrepo.github.io' #仓库名称
owner: 'yourname' #github用户名
admin: 'yourname'
distractionFreeMode: true #是否启用类似FB的阴影遮罩
提交代码
然后
git add .
git commit -m "your msg"
git push
到github上,过一会,刷新github page就可以看见评论功能啦~
欢迎留言~
